
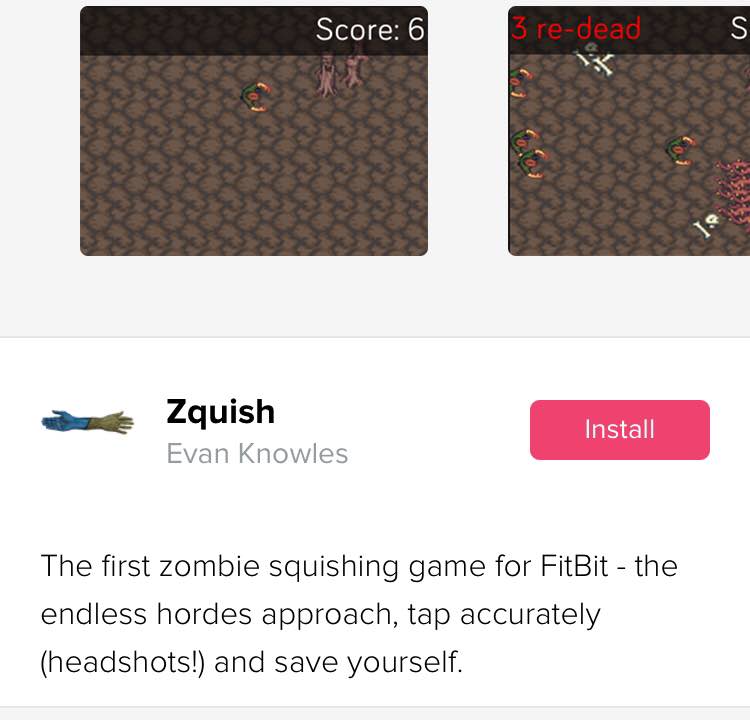
Zquish on the app gallery
Sort of a rambling introduction
I picked up a FitBit Ionic recently, partially for the heart rate tracking, but I won’t pretend that a fair amount of the motivation behind it was because it’s the only smartwatch at the moment that supports contactless payments locally, and I dream of a world in which I don’t have to carry around a wallet.
The biggest initial challenge was picking a clock-face, due mostly to not knowing what I’d like in a clockface, and then to just plain ol’ not liking what I was seeing in the gallery. I rapidly iterated through a number of clockfaces until giving up altogether and glancing into how FitBit dev works.
I’ve played around with devving for iOS and Android before, so I was expecting a similar experience. And that wasn’t right at all. For one, you can deploy apps to the FitBit app gallery for free, so that’s nice. It’s hard to shake the feeling that you’re paying to work for Apple / Google with the others, especially with free apps that are really just for the giggles.
Also, the IDE is entirely web-based. They provide a simulator, or you can deploy over the ‘net directly to your watch. That’s kinda neat, although having some sort of offline mode would be convenient.
And perhaps some sort of stats page, where you could actually see if anyone was downloading or using your app. It’s the little things. It’s a new platform though, so let’s give them time.
Anyways, the craziest part is that it’s all JS / CSS / SVG. The SVG stings a little, being an area I generally avoid, but it’s something different. And a new platform for JS can only be trouble, I can’t wait until I have to install node.js on my watch before I can go for a run.
Setup
I started my explorations into the FitBit dev world, like I’d imagine everyone else has, with a clockface. I arbitrarily set out to create the cutest clock face imaginable, and I came so close to succeeding. So close that I had to give up and try something else. It’s available here – I figured the internet could have it.

Too aww perhaps
I threw together another clock-face, so that I could keep wearing the watch, then set about what was obviously the next step – a zombie fighting adventure.
The watch face setup seemed close enough to a post-apocalyptic horror (you can see the similarities, right?) that I copy-pasted a fair amount from it and marched on confidently.
The plan was to have a number of zombies appear on the left-hand side of the watch, and march to the right, where for some reason our hero was obviously waiting, ready to be struck down. The only thing standing in the zombies’ way? Some sort of finger of God, with apparent infinite reach and ammo. But surprisingly picky about accuracy. (not actually a requirement I dreamed of, but something we ended up with).
So, FitBit’s JavaScript support is ECMAScript 5.1, which gives us a fair number of new-ish features to work with. One of which is the requestAnimationFrame function, which is really all you need to kick off a AAA gaming experience like this one.
In this AAA gaming experience, one of the things that we discover quickly is that we’re without the ability to create objects on-the-fly. So, we pre-create 10 zombies (that should be enough zombies for anyone?) and place them on the screen, hidden of course. Our gaming loop is then quite simple,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function update() { for (let zombie of zombies) { if (zombie.style.display === 'none') { continue; } zombie.x = zombie.x + 0.5; if (zombie.x > root.width) { zombie.x = 0; alive = false; dedText.style.display = 'inherit'; } } if (alive) { requestAnimationFrame(update); } } |
Each update, we loop through all the zombies. If the current zombie is visible, we move it forward just a lurch or two. If that lurch gets us passed the width of the screen, we move it back, kill the player by setting alive to false, and show the DED/restart screen.
“That’s fine for the unending march of the undead, but what about progress?” I hear you cry. Good enthusiasm.
Given that we can’t be certain exactly how often requestAnimationFrame is going to be called, and given the demanding nature of modern gamers, we set up another loop for the scoring.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function point() { if (alive) { points++; if (points > total * 10) { zombies[total].style.display = 'inherit'; total++; } background.href = ROOMS[total]; pointsText.text = `Score: ${points}` } } setInterval(point, 1000); |
This loop is run every second and, if the player is still alive, increments the current points. Every time the points counter exceeds a multiple of 10, another zombie is spawned/just displayed and the background is changed. To another static background, no fancy custom nonsense going on here, just pure, adrenaline-fueled gameplay.
All that remains is giving the user someway to fight back against the ne’er-ending hordes, a good ol’ onclick function.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
zombie.onclick = function() { if (!alive) { return; } if (Math.random() * 2.0 <= 1.0) { vibration.start('nudge'); zombie.x = 0; zombie.y = Math.random() * (root.height - 82) + 50; killed++; killedText.text = killed + ' re-dead'; } else { zombie.x -= 30; } }; |
If the user is alive, and manages to tap a zombie solidly on the noggin (harder than it sounds), and if the player lucks out (by removing the head or destroying the brain, otherwise the zombie is just moved back a little), then the player is given a little haptic nudge of encouragement, and the zombie is moved back to roundabout where it was. And the killed indicator is incremented, but (on reading), not the points indicator.
A just-discovered oversight on the behalf of the creator? Or a gripping social commentary on the nature of violence? I’ll leave that for you to decide.
The End?
This isn’t the most sophisticated platform, and one might be forgiven for thinking that perhaps a tiny screen nestled on one’s wrist isn’t the greatest medium for gaming. But you’d be wrong, this is clearly the next big thing.
With suitable lenses, and an Ionic on each wrist, I wouldn’t be surprised to be crude VR coming out soon (okay maybe a little).
If anyone actually wants to see the source, leave a message and I’ll push it to GitHub.
Until next time, I leave you with these jaw-droppingly beautiful cinematic background scenes from Zquish, the best game on the FitBit game store (sorry Treasure Trek but it’s true).
Practically, if you want to play a real zombie game that graciously donated its logo to this charming 16-bit version of it, check out Just Dead.


